MY ROLE
CLIENT
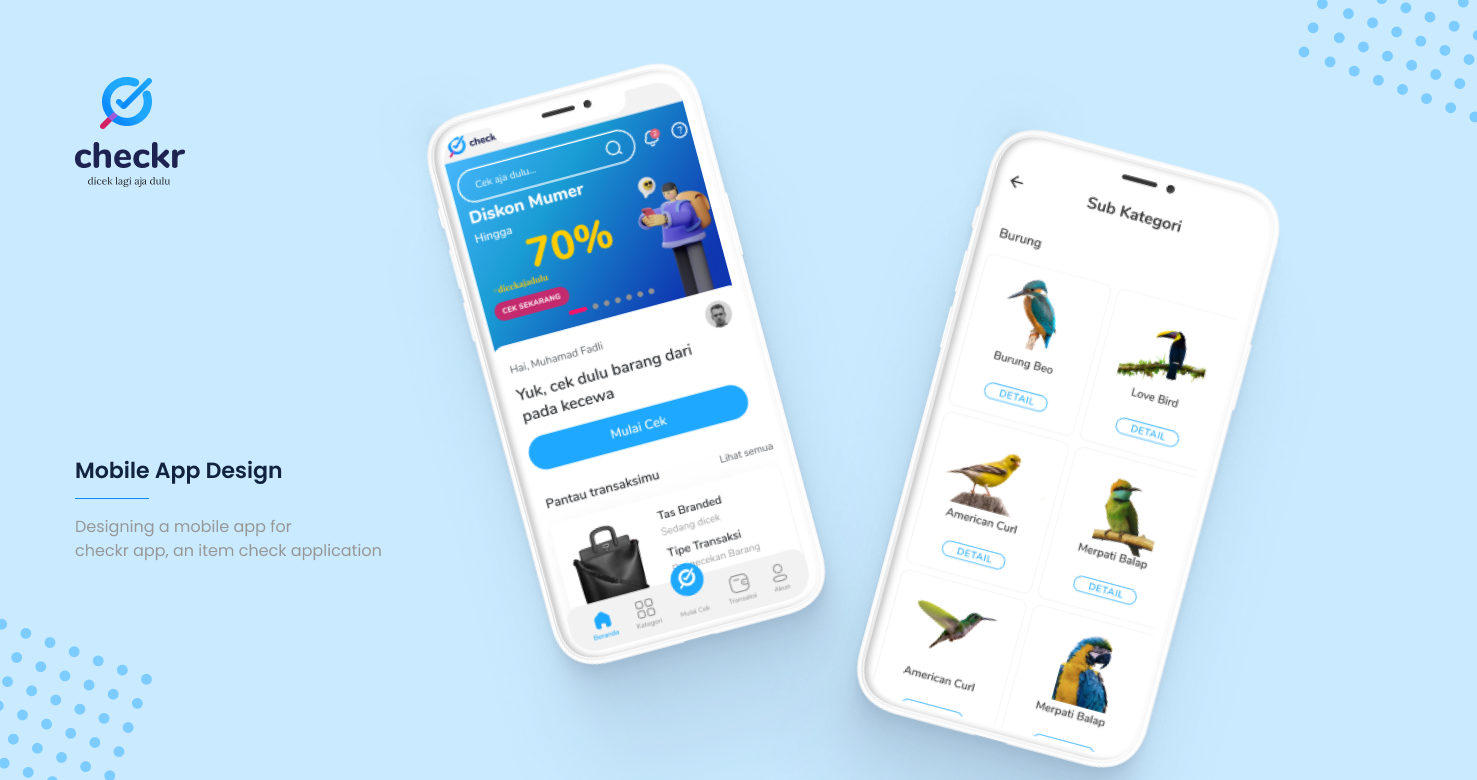
SUMMARY
MY ROLE

It all hapenned starts from here..A few moments ago, our investor wanted to have an application that could
helping many other people who have difficulty transacting online.
Many scams have occurred, but customers cannot resist the temptation of the convenience of shopping online. so they only have limited options. ask more about a product they already know and want to sell, simply because they aren't sure enough to make a purchase.
salespeople become overwhelmed, they don't have much time to serve customer needs, and then they hire a lot of customer service to get sales. They even strive to create and maintain social media branding to provide credible information to their potential customers. He has an idea, why not just check it first to establish a trust connection between the seller and the customer.
IThe challenge is when I have to develop an innovative product without any competitors or similar products, so I had quite a hard time at the beginning
However, this meant that it wasn't an obstacle for me in developing a product to move forward by actually designing it. It's tough, especially for the time limit set. I overcome this hurdle with
1. Conducting a stakeholder interview & competitor analysis
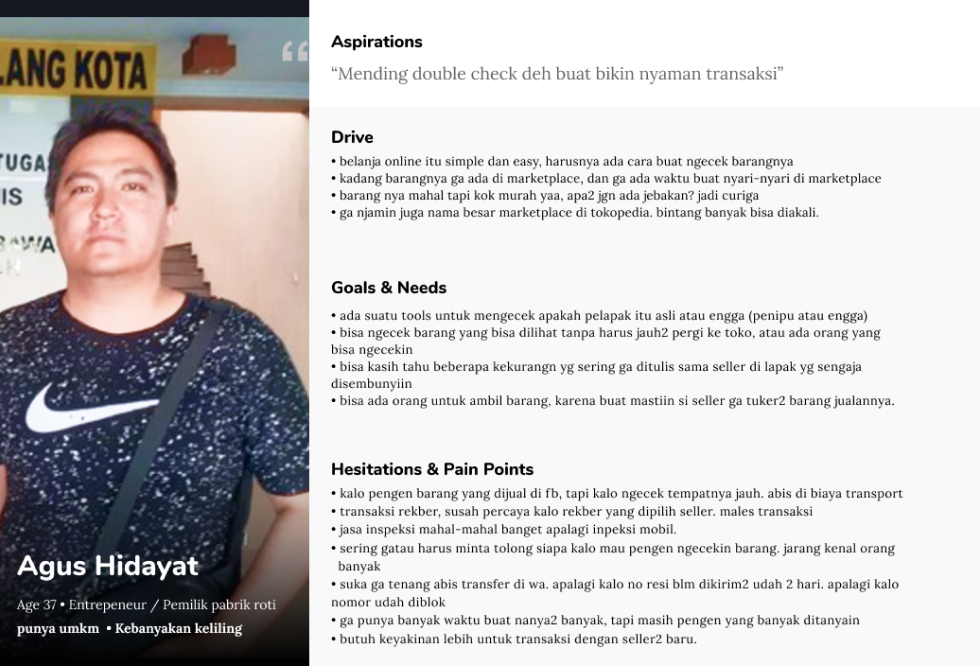
In this project I have been formed by the Project Manager to create the persona of this application. The following is the persona of this application

By looking at the persona that has been made helps me to know the purpose of this product is built and helps me in carrying out the next process
At the beginning of the project I conducted stakeholder meetings and interviews to be able to better understand and know what the purpose of this application was, and after knowing what the intent and purpose of this application were, I as a designer suggested making a web app-based product because it could save more time and money, but on the other hand, the stakeholder (owner) wants to immediately launch the MVP in the form of an android-based application. And after a long discussion, we finally decided to keep building Android-based applications.
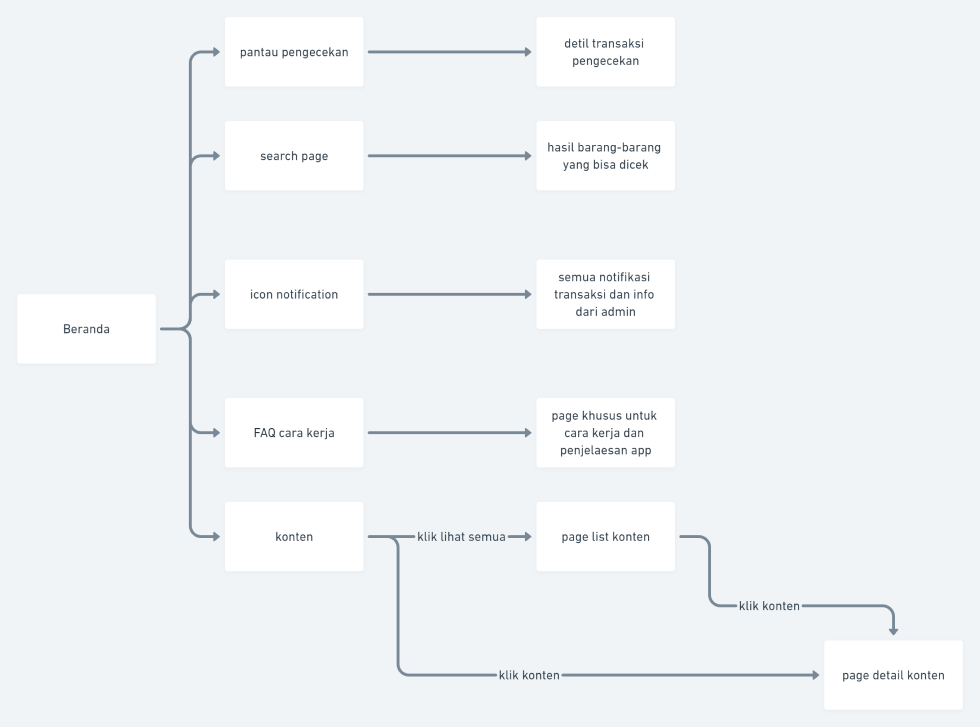
The next process I do is create a sitemap, why go straight to the sitemap? yes, because at the beginning of the project I got, the project manager assisted the creation of user flow so that I immediately went into the process of creating a sitemap

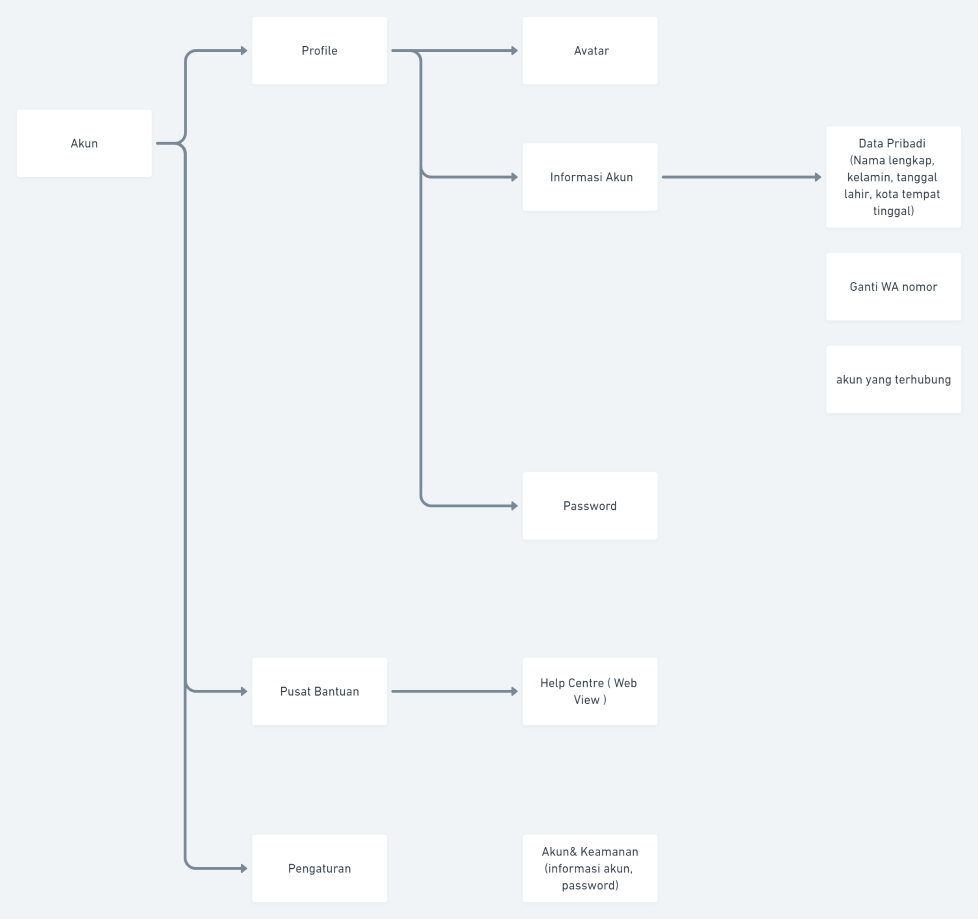
Home sitemap

Mulai cek sitemap

Akun sitemap
From the sitemap creation process, I got an insight into the effective flow of the application that I will develop later
After I create a sitemap and can draw the direction of the application, then I try to find inspiration from other people's applications to further explore the ideas that are in my head, my goal here is to be able to determine the layout in the wirefram process later

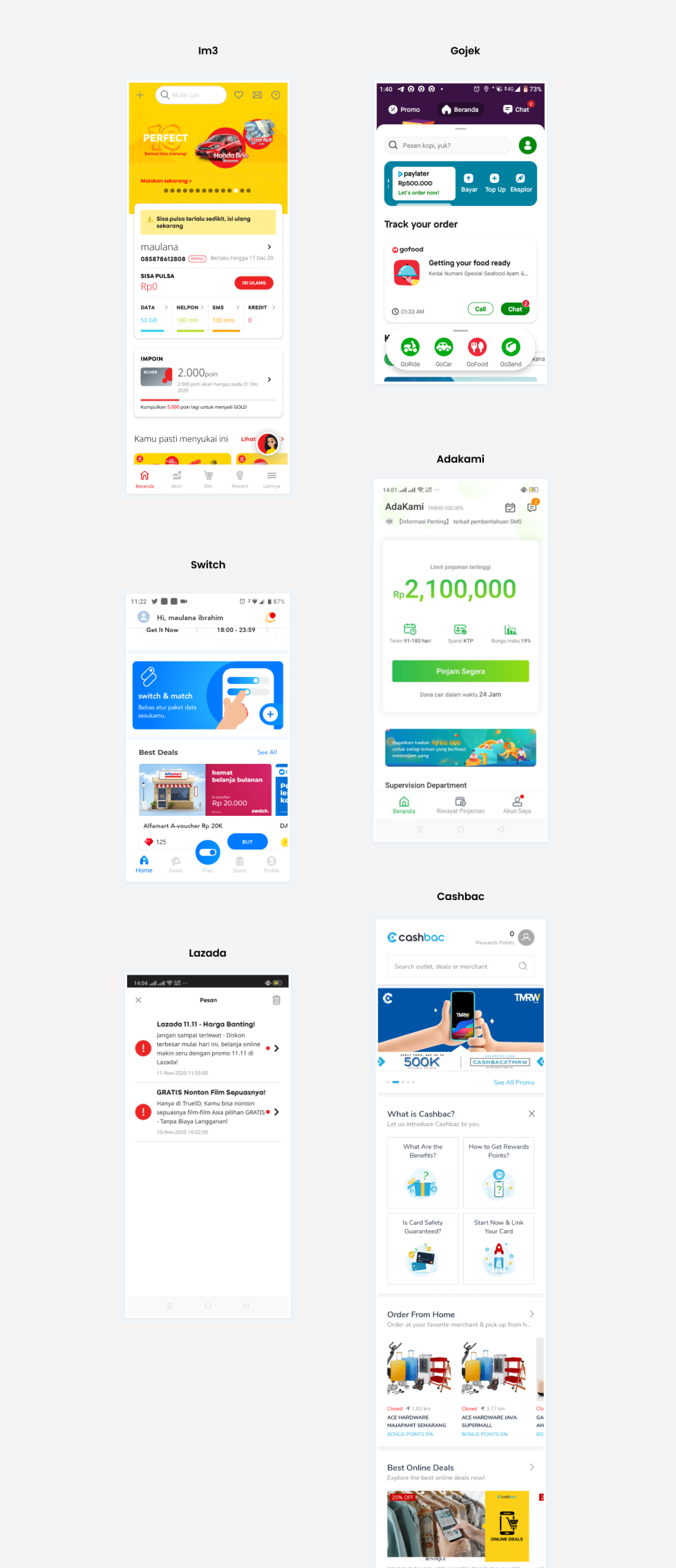
Ideation & Compeptive Analysis
Along with looking for the design inspiration process that I will create, I also do a little competitor analysis research,
to compare in terms of layout for the appearance that I will create.
The insights that I got from the ideation process such as knowing the effective layout
and entering from a business perspective to the product manager
After looking for inspiration and doing a bit of competitor analysis, I went straight to the wireframe process because I wanted to immediately execute my ideas in terms of layout and others.


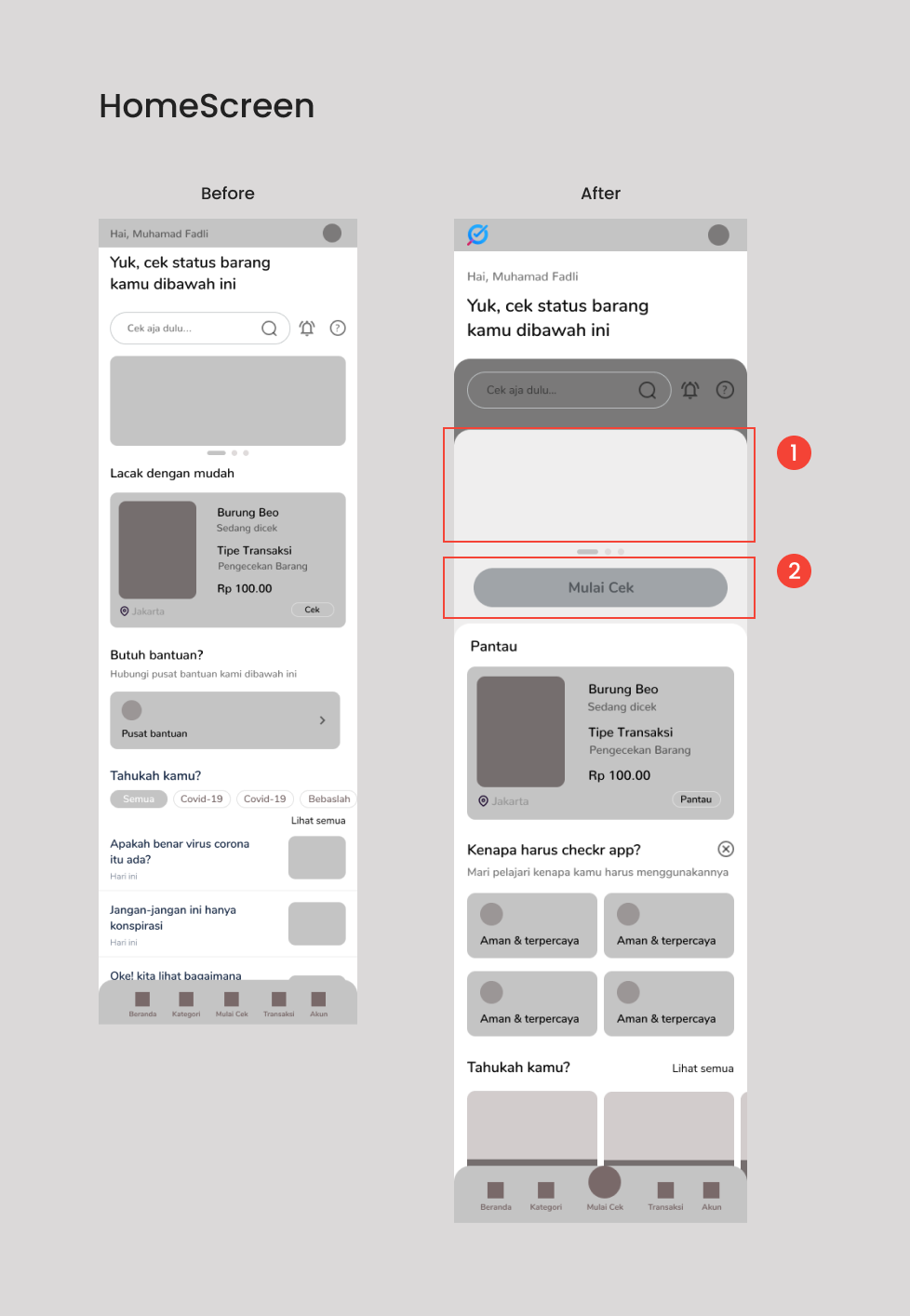
After I finished the wireframe process, we had a joint discussion regarding the wireframe that I made, and in the middle of the discussion there were some input from the Project manager, namely the ad banner was made full width, and in the middle of the discussion I also gave a suggestion to add a button, start checking the header so that it is easily visible to us. users because the main purpose of this product is to solve the problem of users who want to check their goods before making a purchase
1. Revision Banner ads & Add Button Mulai Cek

After a discussion regarding the wireframe that I made, it was decided which wireframe to continue is in the results section because it considers the timeline and ease of development by the developer.
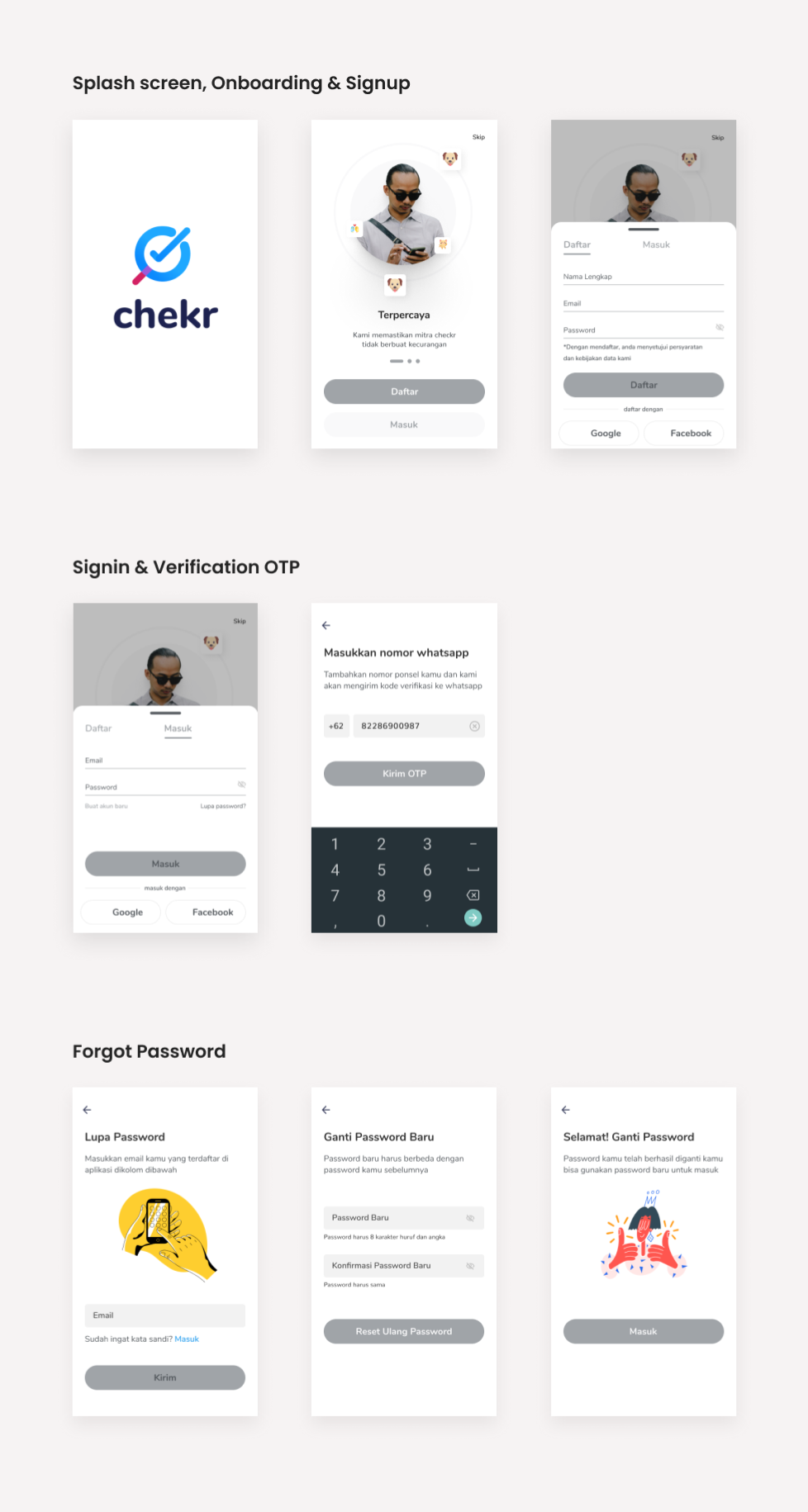
After revisions on the wireframe and the content are fixed, i proceed to the mockup phase.
.png)
This is a mock up display starting from the splash screen, register and forgot password

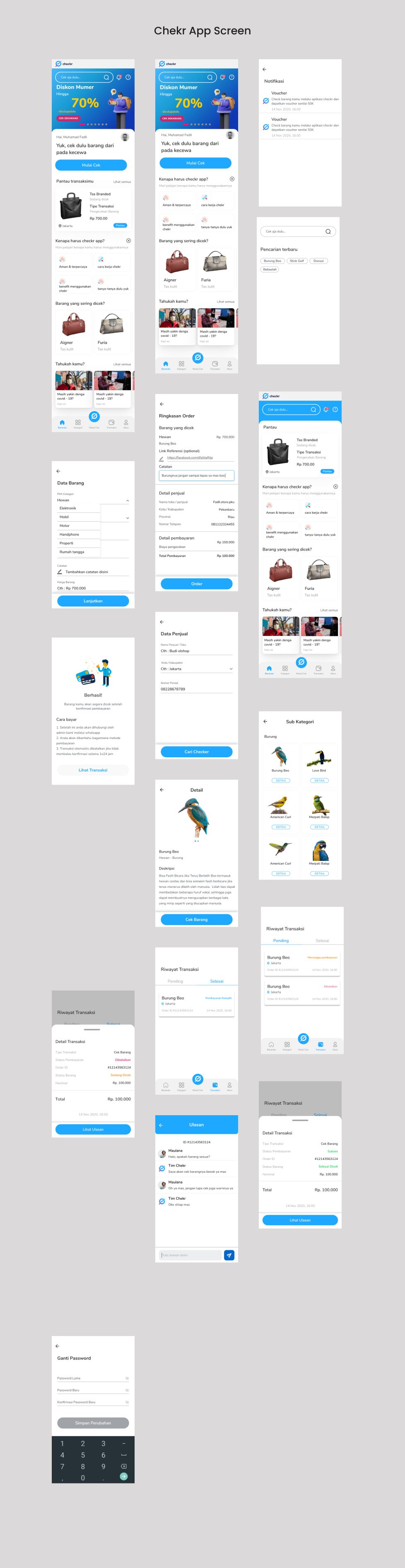
this is the final result of all the screen solutions I created
This application is still in its first version and needs further iterations to make the application better in terms of flow and visuals.